
CocoonテーマでWebフォントを適用したくてリンクのSSL化の確認やら、いろいろやったけど適用されないぞ……。

ちょっとリスキーだけど、親テーマのCSSをいじったら表示されるかもしれないよ。
この記事はCocoonでフォントを自由に設定するための方法を紹介します。「Cocoon Webフォント」といったワードで検索して出てくる方法を一通り試しても表示されない……!という方、ぜひ読んでみてください。
※おそらく結構リスキーな方法なので、試される方はバックアップをしっかり取り、自己責任でお願いします。
結論:Cocoon親テーマのCSSをいじれば表示できました
まずはある程度知識がある方向けに雑に書いていきます。あとでもう少し詳しく説明しますね。結論から言うと、Cocoonの親テーマのCSSをいじったら表示されるようになりました。

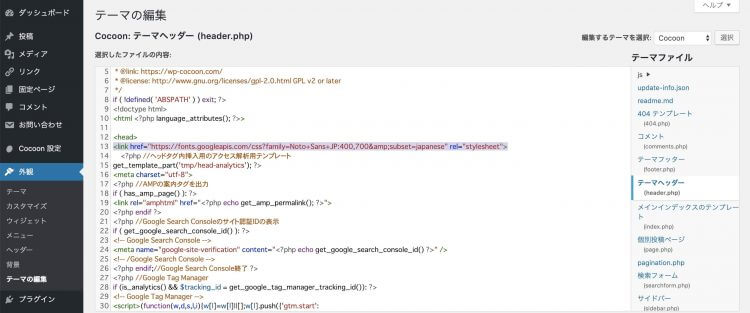
こちらが親テーマのCSSです。273列目からbodyについて記述している部分があり、ここにfont-familyの記述があります。
- 游ゴシック体
- Yu Gothic
- Hiragino Kaku Gothic Pro
- Meiryo
- sans-serif
といったフォントが並んでいますね。

font-familyのフォントを記述している部分のゴシック体やらMeiriyoやらをすべて消去し、適用したいWebフォントの名前を入れます。すると……

適用されました!

やったー
親テーマを直接いじるのでリスキーな方法ではありますが、変更から1日経った今のところ不具合はないので通常の方法でうまくいかないという方は試してみてください。
OHABESTは「Noto Sans JP」を導入しました

私は「Noto Sans JP」というWebフォントを導入してみました。デフォルトで入っている「m+」系も良かったのですが、なんとなくNoto Sans JPに魅力を感じたのでこちらにしました。速度は捨てた。
規定のカスタマイズ方法ではWebフォントが適用されなかった
詳しい方法というか、一般的なカスタマイズ方法は↓の記事でわかりやすく解説されているのでこちらを参照ください。基本的にはこちらの方法でうまくいくはず。自分のサイトがうまくいかなかった理由はわかりません。


この記事の通りにヘッダータグにGoogleフォントのhtmlタグをヘッダー内に挿入(SSL化済みのサイトの場合はurlの「http」が「https」になっているかをしましょう)。
小テーマのスタイルシートにfont-familyのタグを挿入しても適用されず、「Cocoon設定」からのフォント変更が優先されて適用されてました。
途方にくれていたところ、親テーマのCSSにfont-familyの記述があってここをいじったら変更できて喜びのあまり記事を認めた(この場合は『したためた』と読む)次第です。
終わり
ということで今回はCocoonテーマでフォントを半ば強引に変更するという記事でした。
最後に改めて言っておくとこの方法は正規の方法ではない(と思う)ので自己責任でお願いします。また心優しい方がいましたら親テーマを傷つけず変更する方法を教えていただけると嬉しいです。

私にもわからない
お読みいただきありがとうございました!
2019.1.22追記:テーマをアップデートしたらフォントが無効になりました

記事を更新してから翌日、ちょうどCocoonテーマの更新の通知が来ていたのでアップデート。結果フォントがデフォルトに戻りました。

bodyのfont-familyのフォントがリセットされていますね。

ヘッダーのGoogleフォントへのリンクも消滅していました。そりゃそうか。

同じ過ちを繰り返さないよう、今回は子テーマのCSSにbody〜と@importタグを使ったGoogleフォントへのリンクの記述をしました。結果は……

body〜の記載は適用されたみたいでたいです。ただしWebフォントの呼び出し?がうまくいってないのか「Noto Sans」は適用されず……。

ちょっとこれはもうわかんないわ。一旦デフォルトのフォントにしておきます。
誰か助けて。
【さらに追記】リンクとフォント名を見直したら一瞬で解決した件
Webフォントを適用させるには2種類のコードをCSSに記述する必要があります。例として「Noto Sans」にフォントを変更したい場合は
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:300,400,700" rel="stylesheet">font-family: 'Noto Sans JP', sans-serif;上記の2つのコードをCSSのに記述する必要があります。私はプログラミングはド素人なので詳しくはわかりませんが、
- 上のコードでどのフォントをWebサイトから引っ張るかを決定して
- 下のコードでサイトのフォントを決定している
と認識しています。
<link>〜のコードはヘッダーに記述することもできます。ヘッダーに貼り付けたい場合は子テーマのテーマファイルの「tmp-user」内の「head-insert.php」という要素に
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:300,400,700" rel="stylesheet">を貼り付ければ変更されるはず。
で、オハラが何を間違えていたのかというと「font-family」以下の記述です。
本来ならNoto Sans JPと記述するところをNoto Sans Japaneseと記述してしまってました。
「なんで?」って話ですが「Noto Sans Japanese」は早期アクセス版のコードでこちらを導入するための記事を参考にフォント変更を試みていたために混同してしまっていたみたいです。アホすぎる。
もしかしたら最初に表示されなかったのも上記の問題が原因だったのかもしれません。とはいえ同じ勘違いをされる方もいるかもしれませんので、フォントの種類の混同にはご注意を。
ということで無事に正規の方法でWebフォントが導入できました。良かったですね。




コメント